TextMeshPro를 이용해 Text 안에 Icon을 넣는 방법을 알아보자.
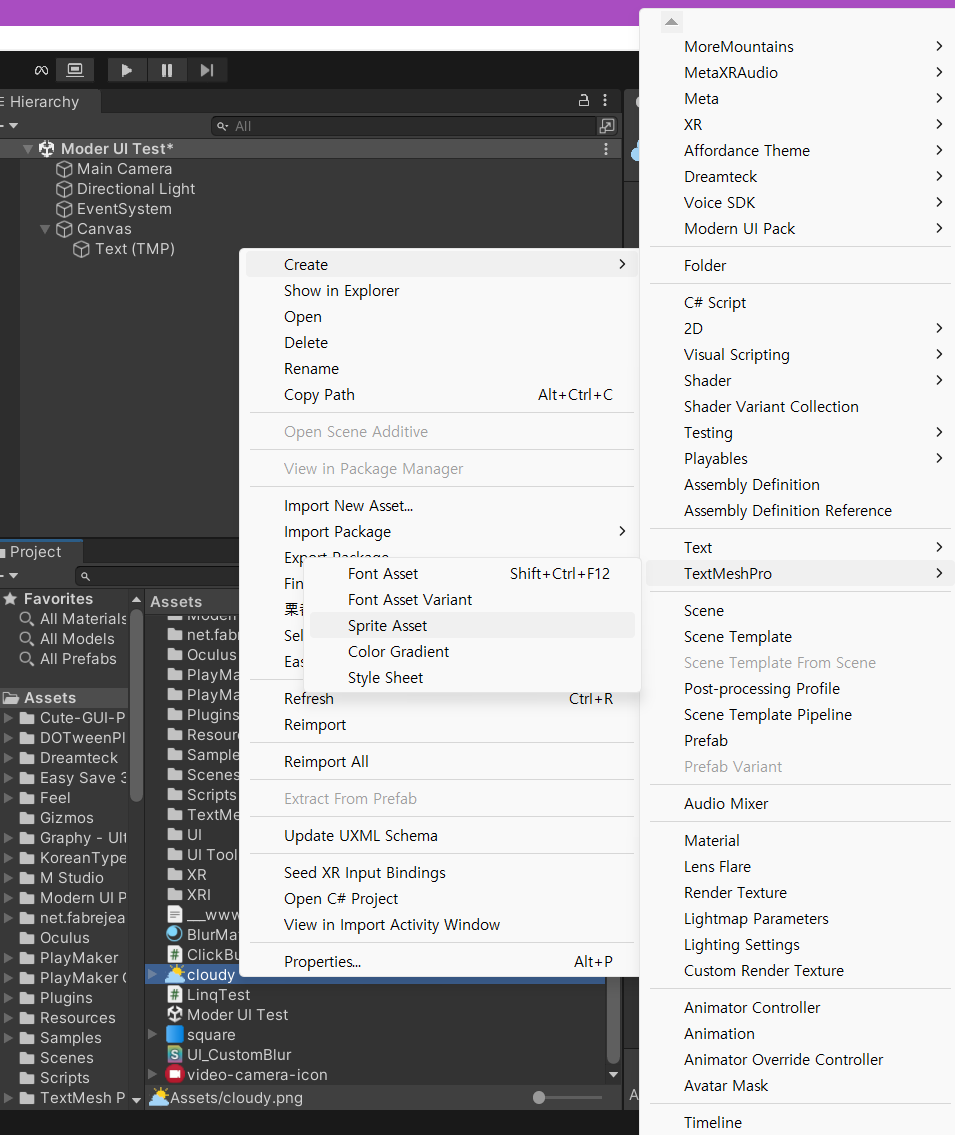
Sprite 원본파일을 오른쪽 클릭하고 Create > TextMeshPro > Sprite Asset을 누르자.

생성하면 아래 파일이 생성되었을 것이다.

한번 클릭해보면 이런 상태이다.

이제 Text에 <sprite=0>을 적어주면 된다.

이제 Scene을 확인해보면,,,

아이콘이 나오긴 하는데? 이상한 아이콘이 나온다.
이는 기본 설정 때문이다. Project창에서 TMP Settings를 검색하자.

인스펙터창을 확인하면, 기본 아이콘이 EmojiOne으로 되어있다. 우리가 만든 아이콘으로 변경하자.

넣으니까 상당히 삐딱하게 들어가 있다 왜 그런거지?

삐딱하게 들어가 상태가 맘에들지 않으면 Global Offsets & Scale을 조절하자.

아이콘이 텍스트 옆에 이쁘게 들어갔다. 진짜 이쁘다.

'Unity' 카테고리의 다른 글
| [DOTween] How to make circle loading bar (2) | 2024.09.20 |
|---|---|
| [Unity] 생명주기 (0) | 2024.08.29 |
| [Unity] UI 카메라 추적 방법 (UI Camera Tracking) (0) | 2024.08.28 |
| [Unity] Auto Scrolling Text 기능 (Feat. DOTween) (0) | 2024.08.26 |
| [Unity] 벡터(Vector) 개념 (0) | 2024.08.23 |



