If you want create Loading bar, you can download Circle Image Material
Let's download the image, and upload it to unity

Click Circle Image. Chang the Texture Type to Sprite and Apply.

Let's go back to the Hierachy window and create two images.

Let's put Source Image to Circle.

When you insert it. A appear small image like this. it's so small. it's hard to see.

In that case, click Set Native Size on each Image to return it to its original size.

It looks good. I like it

Now let's darken circle progress background of color to give it feel of passage progress bar. It's just right that 3B3B3B color

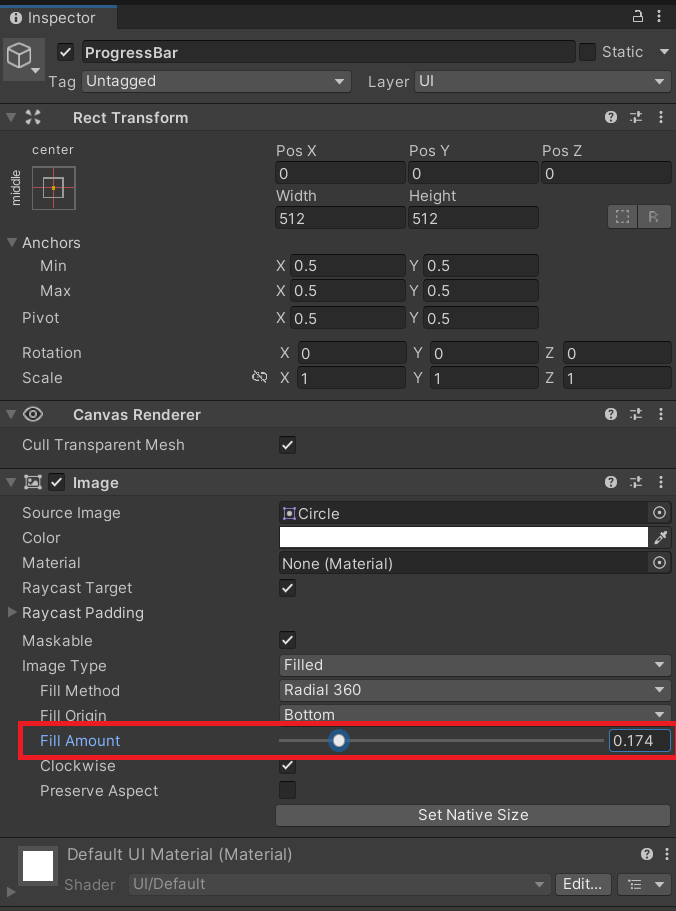
And then, Let's touch progress bar. Change image typy to Filled. Filled is type that allow us to fill

Let's manipulate FillAmount as manual. Fill clockwise. Amazing.

When i control it manually. I feel something. awesome

Now, Let's control manual operation with a script to automatically operate it.
Let's create script with the name Loading Spinner in Progressbar Gameobject

Loading Spinner Script
using DG.Tweening;
using UnityEngine;
using UnityEngine.UI;
public class LoadingSpinner : MonoBehaviour
{
//Loading Bar Image, Transform
private Image loadingBar;
private Transform loadingBarTransform;
//FillAmount, Rotate Speed
private float LoadingDuration = 3f;
private float rotateDuration = 1.5f;
private void Awake()
{
loadingBar = GetComponent<Image>();
loadingBarTransform = GetComponent<Transform>();
}
private void Start()
{
StartLoading();
RotateLoading();
}
//FillAmount 0 -> 1, 1 -> 0 YOYO Type Lasts 3 Seconds
private void StartLoading()
{
loadingBar.fillAmount = 0f;
loadingBar.DOFillAmount(1f, LoadingDuration)
.SetEase(Ease.Linear)
.SetLoops(-1, LoopType.Yoyo);
}
//Image Rotation repeat right rotation based on Z axis
//RotateMode FastBeyond360 useful for creating animations that take several turns to reach a target angle
private void RotateLoading()
{
loadingBarTransform.DORotate(new Vector3(0f, 0f, -360f), rotateDuration, RotateMode.FastBeyond360)
.SetEase(Ease.Linear)
.SetLoops(-1);
}
}
[DOTween]
DOFillAmount: Adjust the Image Fill Amount how much of the image is filled
DoRotate: Adjust the rotation value of gameobject.
SetEase: A function that sets of the type of animation easing. Ease Liner is the basic liner increase animation
SetLoops: A function that specific the number of animation repetition, -1 value is infinity looping
LoopType
- Restart: A -> B -> C =A -> B -> C Sequnce. It restarts from beginning every time
- YoYo: A -> B -> C -> B -> A Sequnce . It repeats in forward and then reverse order
- Incremental: A -> B -> C, A' -> B' -> C' Sequnce .The values accumulate with each repetition
RotateMode Type
- RotateMode.Fast: Rotates to target angle using the shortest path. Example 10 -> 100 -> 350 ( X ), 10 -> 0 -> 350 ( O )
- RotateMode.FastBeyond360: Allows rotation beyond 360 degree. This makes the object to rotate multiple times
'Unity' 카테고리의 다른 글
| [Unity] TextMeshPro 활용해 Text안에 Icon 넣기 (0) | 2024.09.02 |
|---|---|
| [Unity] 생명주기 (0) | 2024.08.29 |
| [Unity] UI 카메라 추적 방법 (UI Camera Tracking) (0) | 2024.08.28 |
| [Unity] Auto Scrolling Text 기능 (Feat. DOTween) (0) | 2024.08.26 |
| [Unity] 벡터(Vector) 개념 (0) | 2024.08.23 |



